
Salesforce.com really does a great job of always pushing their User Interface to the next level either by implementing Ideas from the IdeaExchange or by giving us cool enhancements we never knew we needed. For whatever reason, however, the screens used to add Products to Opportunities are somewhat outdated (in my opinion). The standard pages get the job done… especially if you have very few products, or your Opportunities only require a single Product, but if you need to do more it can be a lot of clicks.
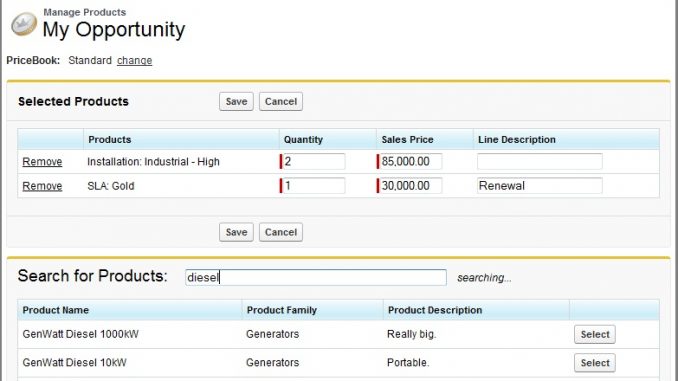
So in short, I came up with my own Visualforce Page for adding Products to Opportunities which allows a user to Search, Add, Remove, and Edit all in one screen.

The upper section is our “Shopping Cart” so to speak, and the bottom section is where we search for products and hit “Select” to add to the cart. Note there is no “Search” button… when the user stops typing for more than a second it automatically searches and refreshes the results.
Ingredients:
2 Visualforce Pages
3 Apex Classes
Instructions:
For this recipe I am giving you a package you can install to get the code in your org (yippee!). The first step obviously is to install the package making sure that you grant access to all profiles that manage products on opps. You will want to select the option to ignore test failures. The package DOES contain a test class… but depending on a lot of factors it may or may not run successfully in your org right off the bat.
Next you need to go to: Setup -> Customize -> Opportunities -> Opportunity Products -> Buttons and Links. You need to Override three of the Standard Buttons with our new pages. Make your setup match the following:


Now you can go ahead and try it out. Go to an Opportunity and start working with the Products related list… it’s fun for the whole family.
Here are some important things to note:
- The code will work whether or not you have multi-currency turned on.
- The pages will display object and field names as you have them labeled (e.g. if you relabeled “Products” to “Items” the page will display “Selected Items” instead of “Selected Products”)
- If you have default pricing for your products it will be defaulted into the ‘Sales Price’ when added to the cart, but will be editable (just as you were probably expecting).
- If you have custom fields on “Opportunity Products” you may need to modify the code to capture them in the “Selected Products” section.
- By default, the search looks in the “Name” and “Description” fields of Products. You will need to customize the extension in order to search additional fields.
- As mentioned earlier, the test class included should be looked at as a starting point for you. Even if it runs after installation, I recommend you edit and augment it in order to truly cover all the bases in the context of your org. For example, I query my test data because it was the best shot at having the class run in your org first try… but best practices tells you to create your test data.
- This recipe doesn’t address schedules (although that can be a bit painful too… maybe a good idea for a future recipe). If you use this recipe, users would still click the line item and create schedules the same way they do today.
- If salesforce.com changes the URL for their standard pricebook selection screen, this code will need to be updated to continue to function.
- disclaimer: This is code I am sharing with the cool people of the salesforce community. This is not an AppExchange app, and hence there is no guarantee it will work properly. I do not officially provide support for this code, although I will do my best to answer questions because I love you.
Alright people, have at it, and let me know what you think… even better, let me know how you modify the code to make it even ‘snazzier’!
Sandbox: https://test.salesforce.com/?startURL=%2Fpackaging%2FinstallPackage.apexp%3Fp0%3D04tA00000002IE0
Production: https://login.salesforce.com/?startURL=%2Fpackaging%2FinstallPackage.apexp%3Fp0%3D04tA00000002IE0

Great one!!
Anything similar in lightning?
Hi can I get this code if u have??
You have a reference to a function “refreshTotals()” in page OpportunityEntryPage but the function is not declared anywhere.
Is there a way I can install this App on Professional Edition of Salesforce?
can I use this with a custom object?
2 Questions:
Can this be used in Lightning?
Can this be used on a custom object?
Thanks!
Hi,
I am getting an error when installing:
This app can’t be installed.
There are problems that prevent this package from being installed.
Method does not exist or incorrect signature: void | opportunityProductEntryTests: Method does not exist or incorrect signature: void
setCurrentPageReference(System.PageReference) from the type test
Do you have any suggestions how to solve this?
Thank you.
Hi,
I replaced the addproduct button functionality with custom VF page.When I create a product in mobile I still see that desktop view this should go back to the mobile view. Is there any way to display standard addproduct screen in mobile without changing desktop view.
I have been asked to modify the Opportunity Product, Edit Products for a user that has this product installed. The Edit Products button displays a window with selected products, and some columns are editable and some are not. Where is this controlled?
Thank you!
Hi Michael,
I like the solution you provided here and it’s a real time saver. I do have a few questions.
– The add product standard button does not seem to overwrite as in classic it works like a charm. Do you have a solution as alternatively I need to create another page or a custom list button?
– We also work with the revenue schedule. I was thinking of adding a button on the top rows to edit the schedule using a custom VF page. Have you already seen such a solution …
Many thanks in advance.
Good day Michael
Is the package available. Having difficulty with the download to a sandbox.
Mike
Hi Michael,
Let me also ask if the package is still available?
As, upon installation the below error is returned “The requested package doesn’t yet exist or has been deleted.”
Thank you in advance.
can i get the codes please?
the package is unavailable, can i get the access to this?
Greetings – is the code available?
Hi Michael 🙂
Is this package still available?
When trying to install it the following error is returned “The requested package doesn’t yet exist or has been deleted.”
Hi Michael. The links appear to be broken for installation. Is there a source to get the code from directly ? Thanks !
Michael
This is Tito. Your brother… I know it looks like i only reach out when i need something but please remember… Im Tito! You’re Michael!
Is this package still available?
I can’t get this payback for no “Thriller” Cameo to install
your earthwalking brother
Tito
maybe i should have used the scotty and michael…
Hi Michael! I’ve had this code in my org since 2014 and it’s awesome. Question: newer API versions do not support querying for test data within test classes — did you happen to create an updated version of the test class that includes creating the OpportunityLineItem test data? I’m struggling to make my own changes work (junior dev over here) and was hoping for an off-chance that you’ve maybe already solved for this. Or any other alternative solutions would be very much appreciated. Thank you!
Hi Rose,
can you please share the components of above package, because the link mentioned above seems to be broken.
Thanks!