
So you create a snazzy approval process with clicks, not code… very powerful, very cool! But then users forget, or don’t realize that they need to scroll down to the “Approval History” related list and click “Submit”. Happens all the time… they click “Save” and think they have submitted.
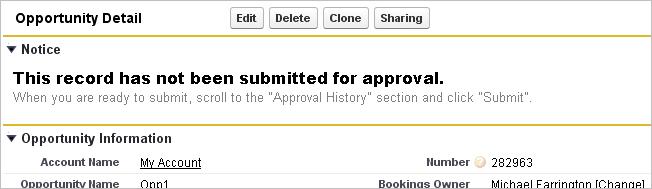
So how do we combat this? Well, there are a lot of ways I reckon… such as automatically submitting the record for approval with a trigger, which I will cover in another recipe. In this kitchen creation we’ll take a more passive route: displaying a message for the user on the view screen of the record. This way, when they save a record or view a previously created record that has yet to be submitted they will see something like so:

Ingredients
1 Approval Process
1 Custom Field
1 Visualforce Page
Instructions:
Ok, so you probably have the Approval Process already in place or you wouldn’t be reading this… but if you don’t, go create your Approval Process as needed. The one thing you HAVE to do for this recipe to work is to use a Custom Field to track the ‘approval status’ so to speak.
It’s a very common concept. You simply create a custom picklist (usually a picklist, but could be other types of fields I suppose) which will have values like “New”, “Submitted”, “Approved Level One”, “Fully Approved”… stuff like that. Then what you do is use Field Updates in the steps of your approval process to set this Field to the appropriate value. So for instance, when a record is initially submitted, you set it to “Submitted”. This will allow you to display approval status in reports and views… AND like I said it will be used in the next step…
What we do now is create a Visualforce Page. Don’t worry if you don’t know how to code… you can handle this… I have faith in you. Go to “Develop” -> “Pages” -> “New” and cut and paste the code below into the body. Then replace the stuff in all caps: the name of the object goes in the first line, this would be the object API name such as “Account” or “My_Custom_Object__c”. Then replace the capital text in the 8th line with the same Object name followed by dot and the API name of your status field we described above. Also replace the word “NEW” with whatever the default value will be for your approval status field. Save it.
Lastly, we go and edit any page layouts we want this to show up on, click “Visualforce Pages” in the box ‘o’ fields at the top of the page editor, and drag your Visualforce on to the page into a 1 column section. Then click the little ‘wrench’ on the Visualforce Page and change the height to 40.
Now the message will display when the record has yet to be submitted… and your users will be less likely to forget! The one downside is that once they do submit, this space will still show up, but will be empty… so there will be a dead 40 pixels worth of vertical real estate. However, if you felt like hacking my code up a bit, you could make it say something ELSE after they have submitted… such as “Your Admin Loves You!”.
<apex:page standardController=”OPPORTUNITY” showHeader=”false”>
<style type=”text/css”>
.topLine{font-size:12pt; color:black; font-family:Arial Black;}
.bottomLine{font-size:10pt; color:gray; font-family:Arial;}
</style>
<apex:outputPanel rendered=”{!OPPORTUNITY.APPROVAL_STATUS__c=’NEW’}”>
<span class=”topLine”>
This record has not been submitted for approval.
</span>
<br/>
<span class=”bottomLine”>
When you are ready to submit, scroll to the “Approval History” section and click “Submit”.
</span>
</apex:outputPanel>
</apex:page>

Leave a Reply