
We should all be on Lightning Experience by now… that’s my official position. However, life isn’t always so simple. Maybe you have a mix of users on LEX and some on Classic, or maybe you are planning the switch but haven’t yet. You may be in need of solutions that work in *both* worlds. Depending on what kind of Flow you need to rock, it may come in handy to make decisions in your Flow based on the current User Interface. Lucky for you, it’s not difficult at all…
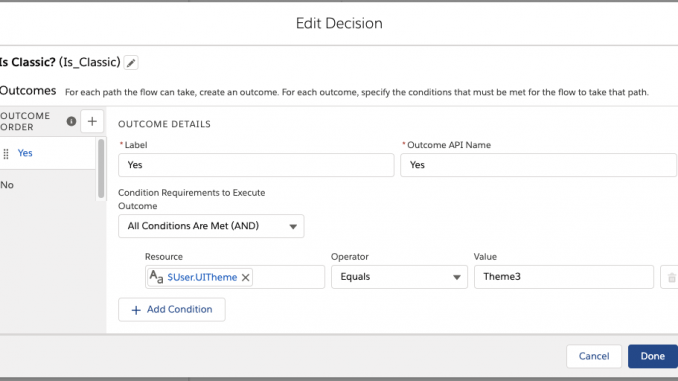
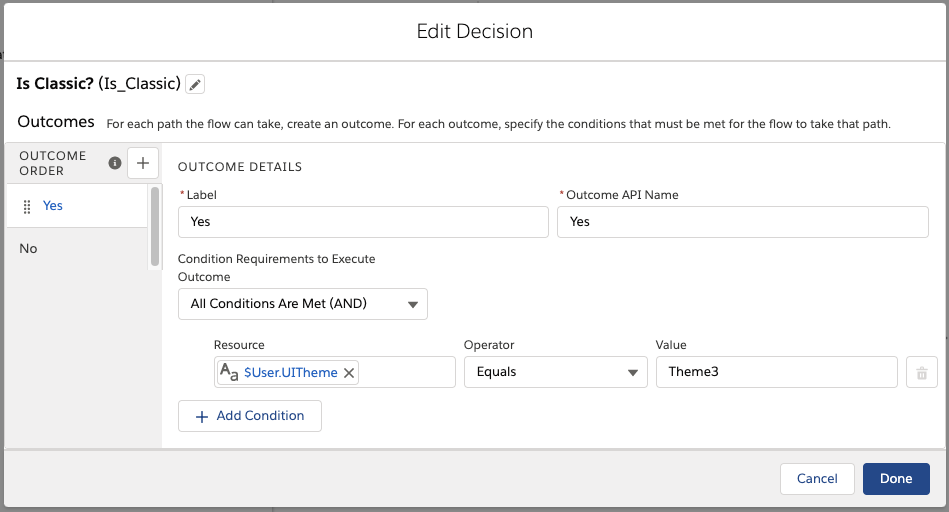
You can create a “Decision” in your flow that checks the $User.UITheme like so:

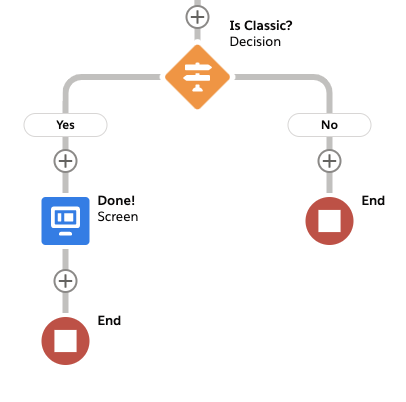
Then you can use the outcomes in a variety of ways to handle the Classic users differently. For example, I needed to Distribute a Flow with a Custom Button. I’m glad that you can do this and as much as I don’t mind a good hack, it’s a blessed approach which is nice. In LEX my Screen Flow modal would just disappear as intended. In Classic though, I found that the “Finish” button just kind of reloaded the page/flow. I experimented with some options but decided to have my Flow display a final screen with text like “Great job, you can now close this window” and hide the “Finish” button. This way in Classic my Custom Button can pop a new window and then the user is prompted to close it at the end.

So there you have it, the solution to a classic problem. If you are curious why “Theme3” is the value I detect, read about the values here: https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_variables_global_useruitheme.htm

qkivpm